![]()
By Kenji Baheux
Composability is one of the great powers of the web: imagine how hard it would be to build and run a website if it were not for the ability to easily integrate with services built by third parties! However, one of the downsides of composability, is that it implies a shared responsibility over the user experience.
If the integration is sub-optimal, the user experience will be negatively impacted. To illustrate this point, let me share a particularly damaging case, what the Chrome team has learned about its impact and our plans to mitigate the issue.
Issues with document.write
For users on slow connections such as 2G, external scripts loaded via document.write can delay the display of main page content for tens of seconds, or cause pages to either fail to load or take so long that the user just gives up. In fact, based on instrumentation in Chrome, we’ve learned that pages featuring external scripts inserted via document.write are typically twice as slow to load than other pages on 2G.
Third party snippets sometimes use document.write to load scripts. Fortunately, most third parties provide asynchronous loading alternatives, which allow third party scripts to load without blocking the display of the rest of the content on the page.
To mitigate the adverse performance impact of scripts loaded via document.write, and to incentivize web page authors and third party snippet providers to transition to asynchronous loading alternatives, Chrome is experimenting with an intervention that blocks the load of scripts inserted via document.write for users on slow connections.
Insights from a field trial
The following data was collected from a field trial over 28 days on 1% of stable Chrome stable, restricted to 2G connections.
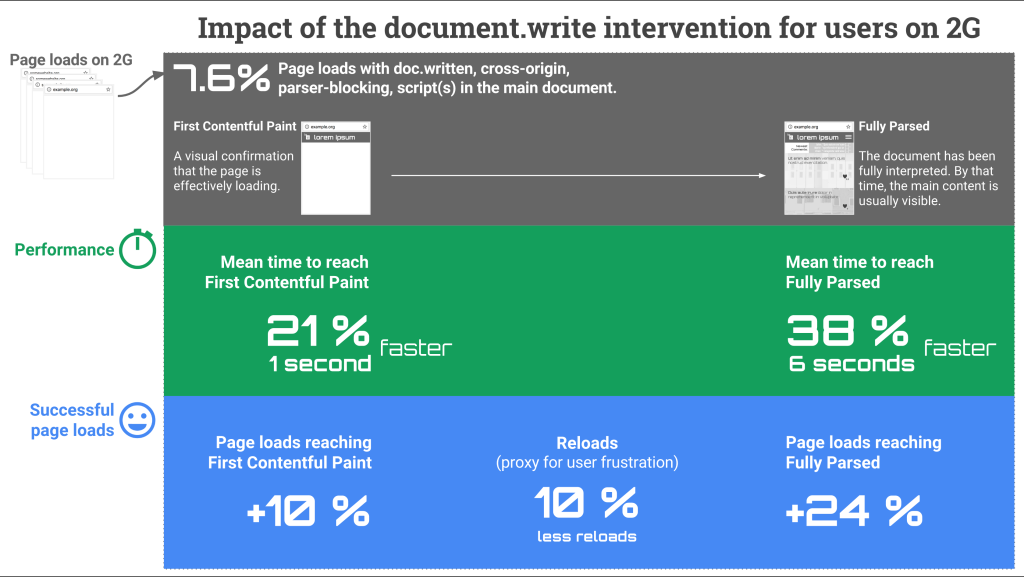
7.6% of all page loads on 2G included at least one cross-origin, parser-blocking script that was inserted via document.write in the top level document. As a result of blocking the load of these scripts, we are seeing the following improvements on those loads:
- User perceived improvements to page load times:
- 21% decrease of the mean time (over one second faster) until the first contentful paint, a visual confirmation for the user that the page is effectively loading.
- For many pages, the important content is painted after the first contentful paint, later in the parsing process. By blocking scripts inserted via document.write, we observe a 38% reduction to the mean time it takes to parse a page, representing an improvement of nearly six seconds and therefore dramatically reducing the time it takes to display what matters to the user.
- An increase in successful page loads with 10% more page loads reaching first contentful paint, 25% more page loads reaching the fully parsed state as well as 10% fewer reloads suggesting a decrease of user frustration.

User Agent Intervention for document.write
Given the confirmation of significant user benefits, both in terms of performance and successful page loads, Chrome will introduce an intervention which will change how scripts inserted via document.write are handled.
See this article for additional guidance, technical details, a timeline and the latest information about the intervention.
ABOUT THE AUTHOR
Kenji Baheux
Kenji is a product manager for Chrome at Google. He is based in Tokyo and works with multiple offices on the web platform. In particular, he is the lead PM for the Service Worker team and a cross-team effort to improve the user experience